Microinteractions in E-Learning
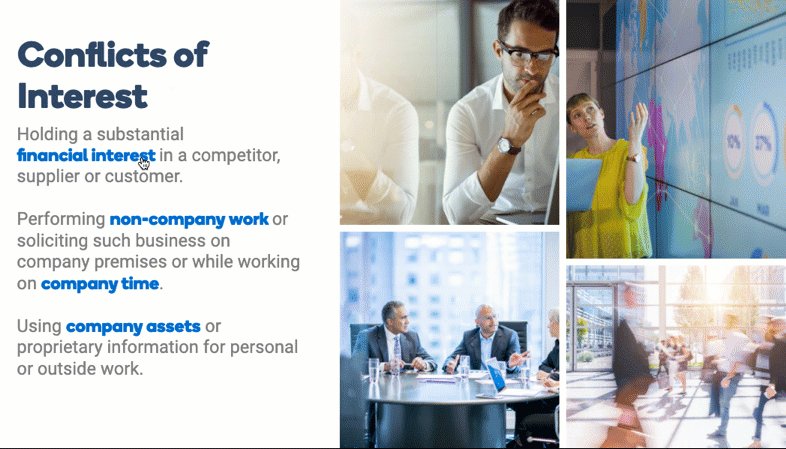
Using tooltips in e-learning is a fantastic way to design microinteraction that can enhance the learner’s overall experience.
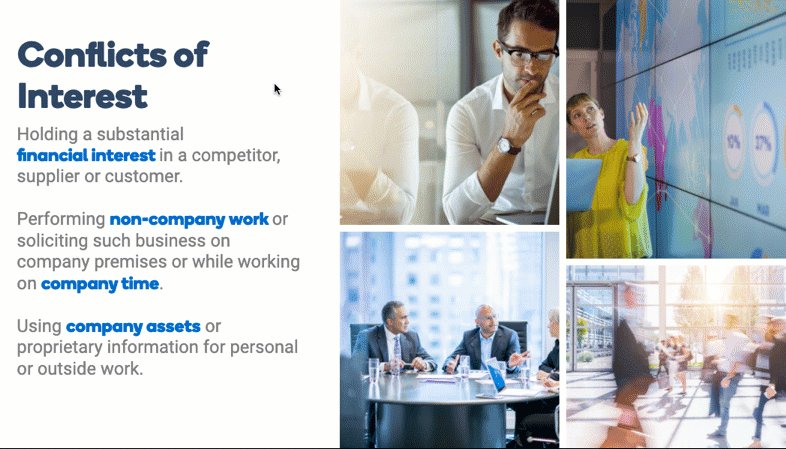
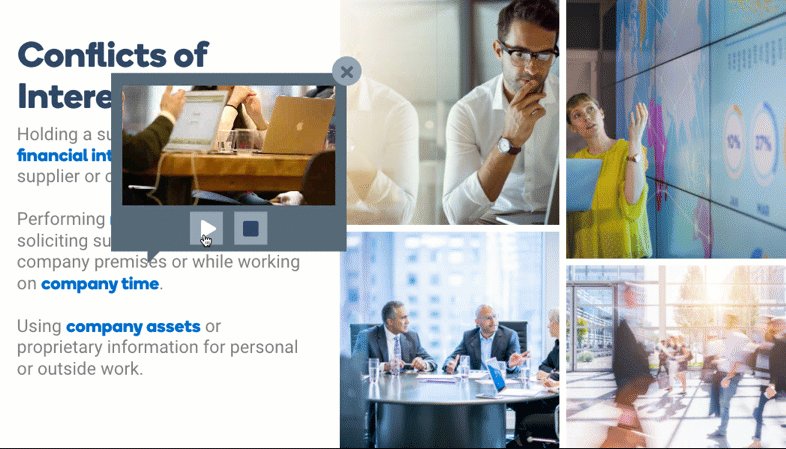
For example, tooltips can provide brief definitions, explanations, interactive videos, or additional information related to course content without interrupting the course flow.
In this example, I share some common ways to use tooltips with images, text, audio, and video.
Tooltips in E-Learning Challenge #265
In this week’s e-learning challenge #265, our fearless challenge leader David Anderson, asked designers to share examples of microinteractions in e-learning. I created several tooltip ideas that included text, image, video, and audio enhancements for my demo.

View the interaction | Download the Storyline source file
Using Animation Effects as Progress Bars
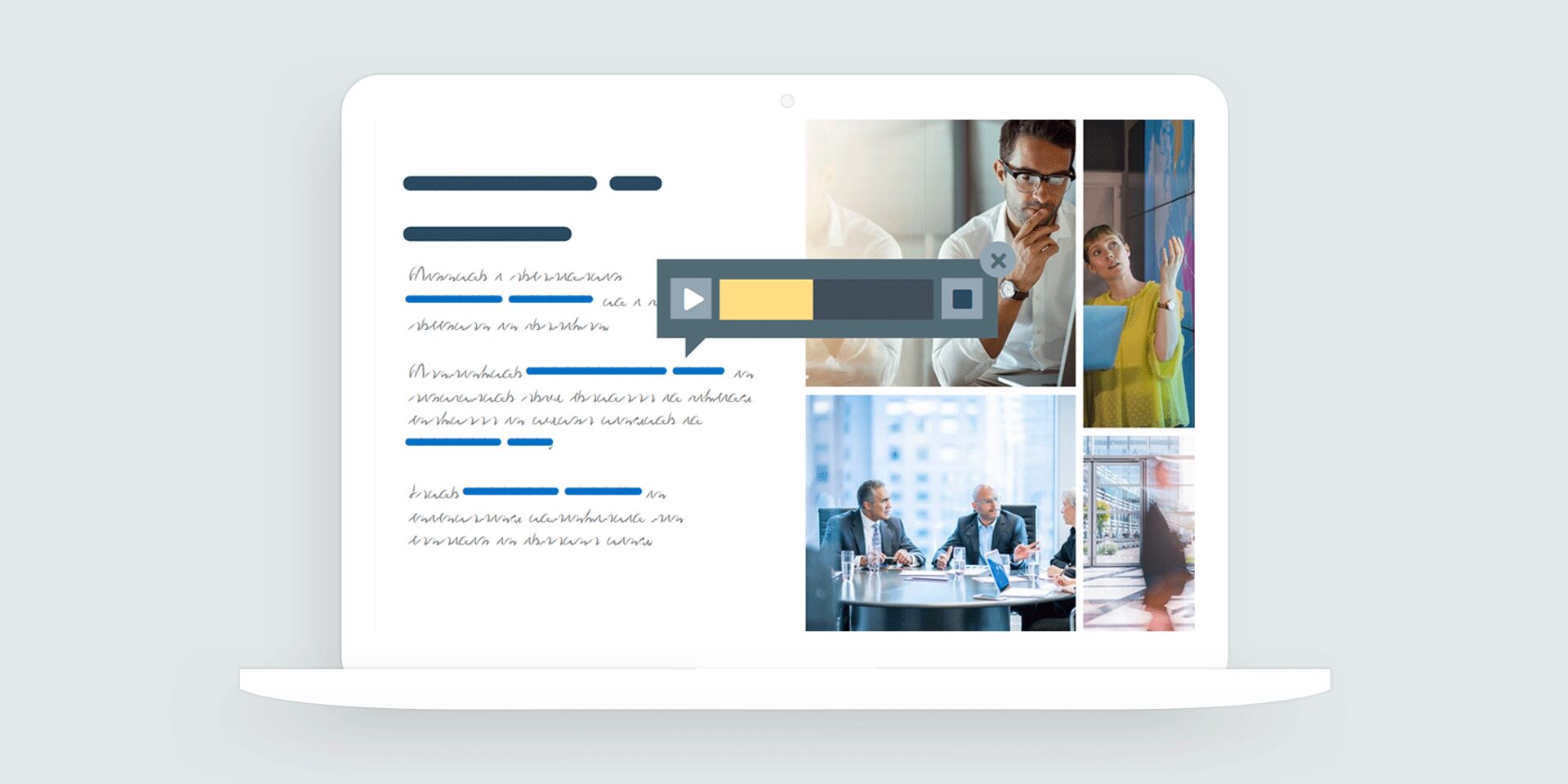
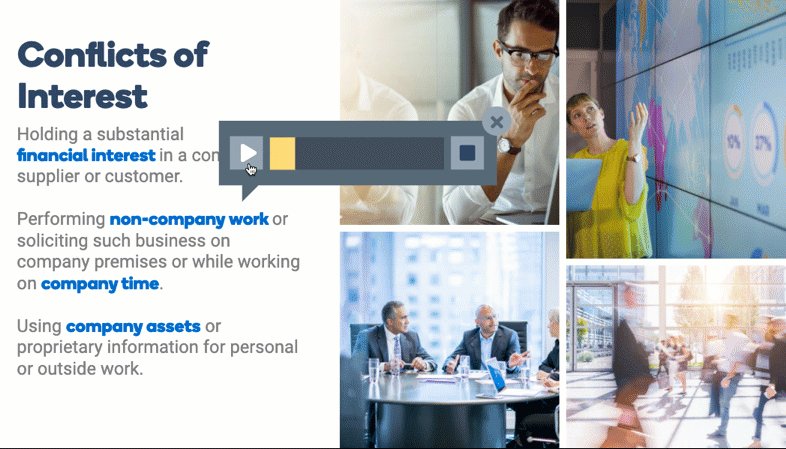
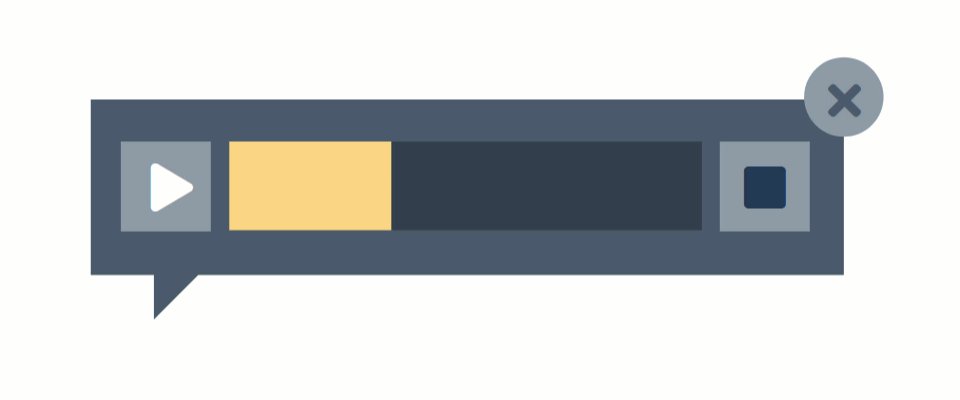
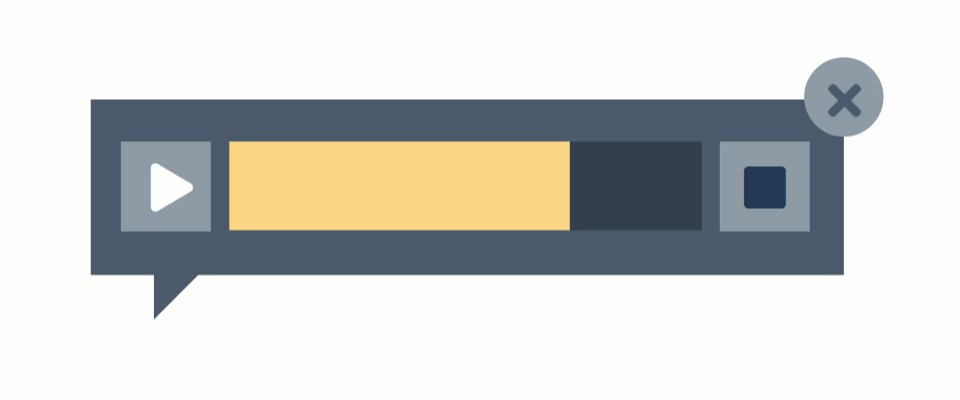
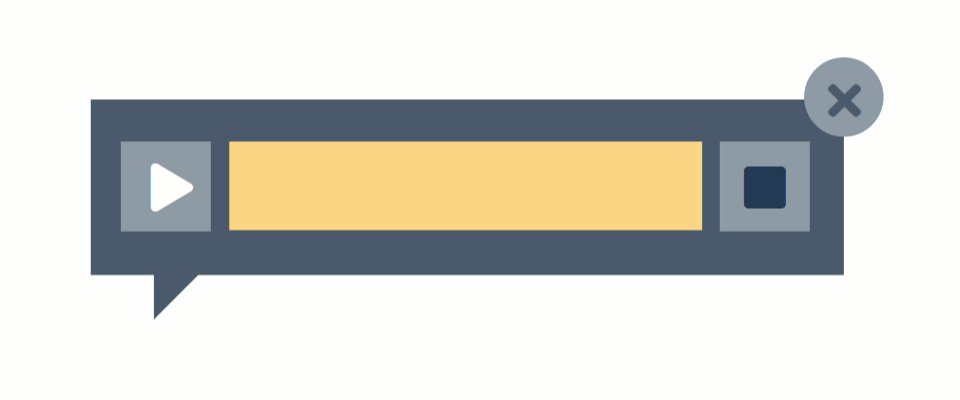
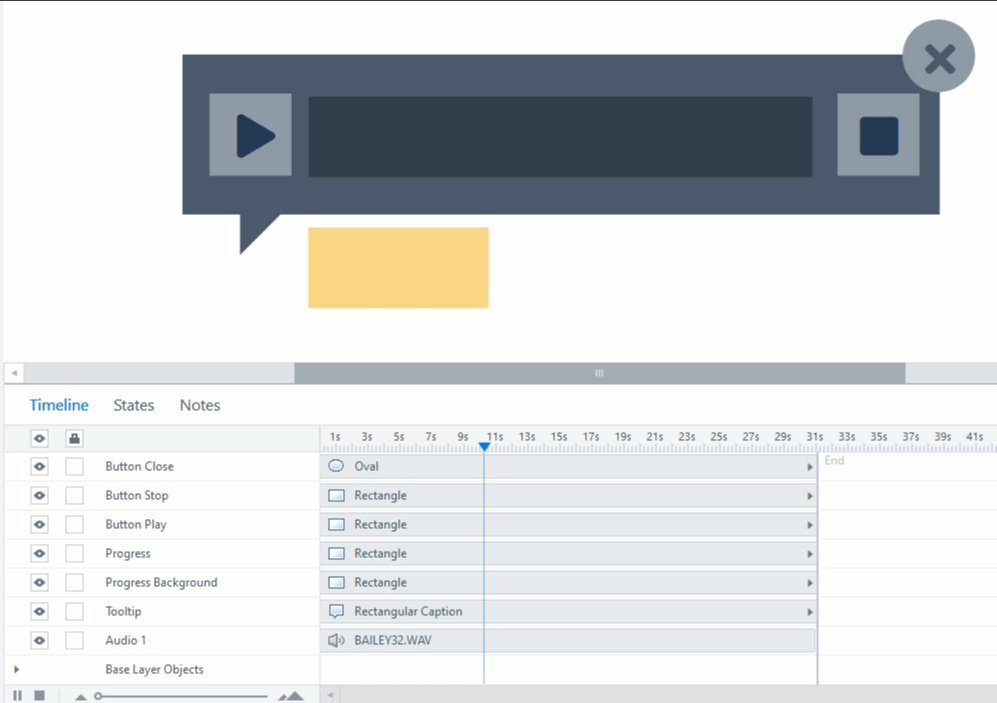
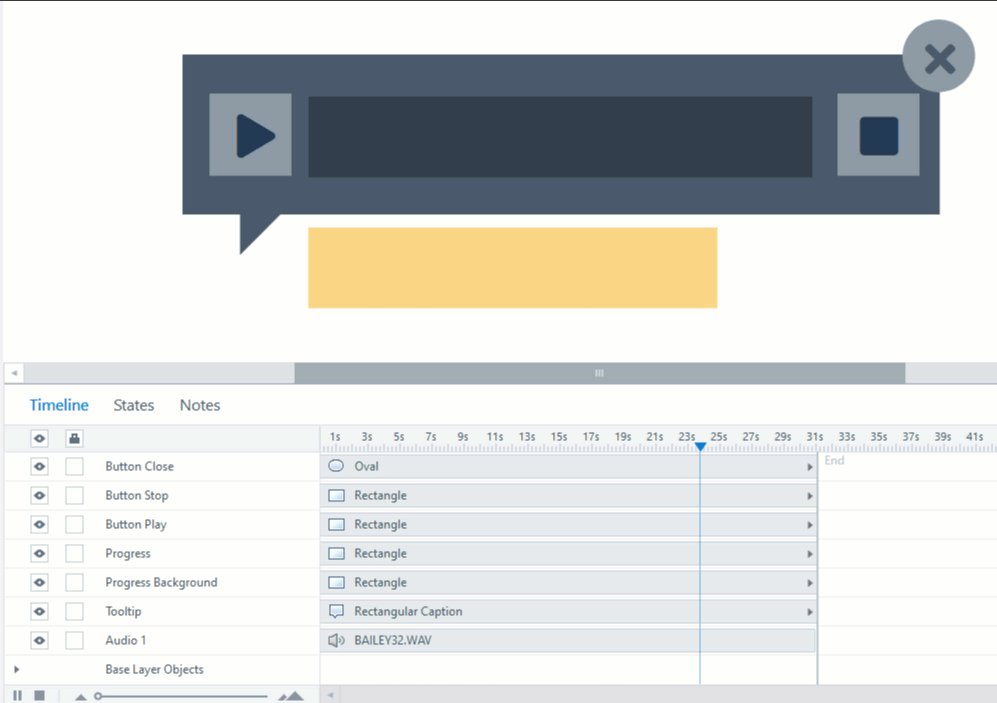
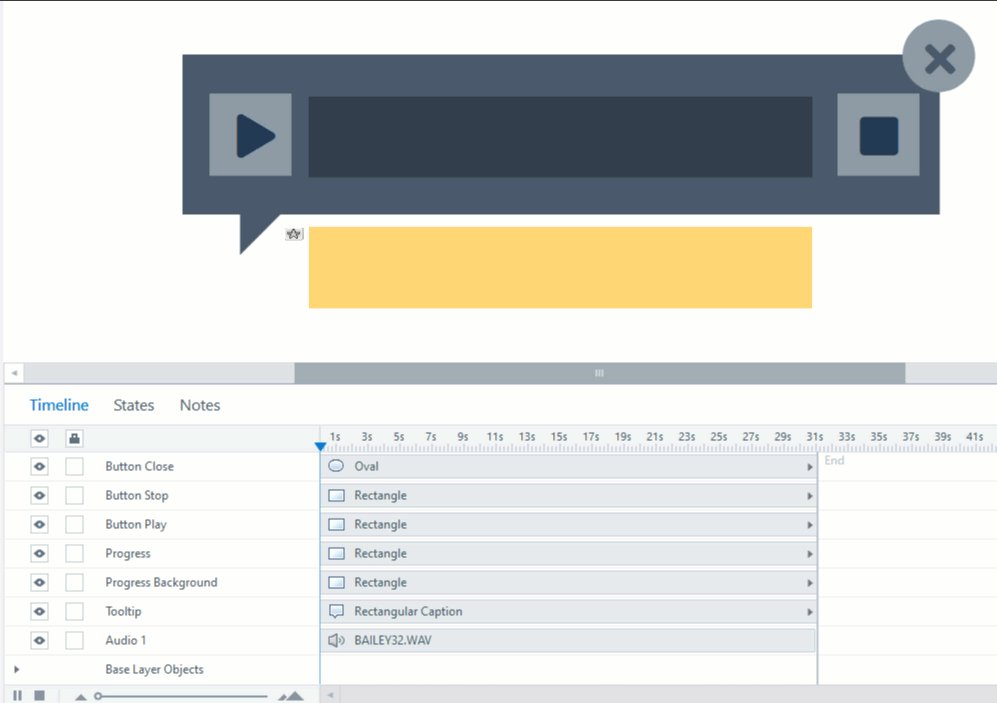
I tried something a little different for the audio tooltip effect. Since Storyline doesn’t have a built-in audio controller, I needed a way to simulate the playback progress of the audio clip in the tooltip.

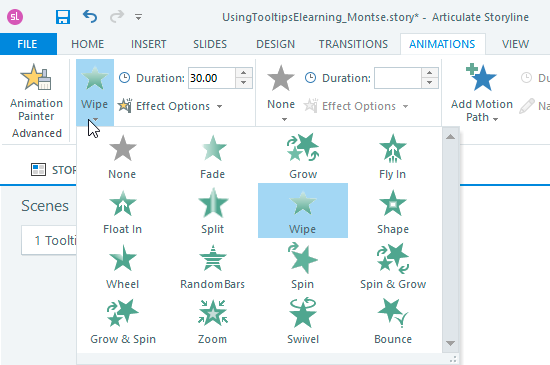
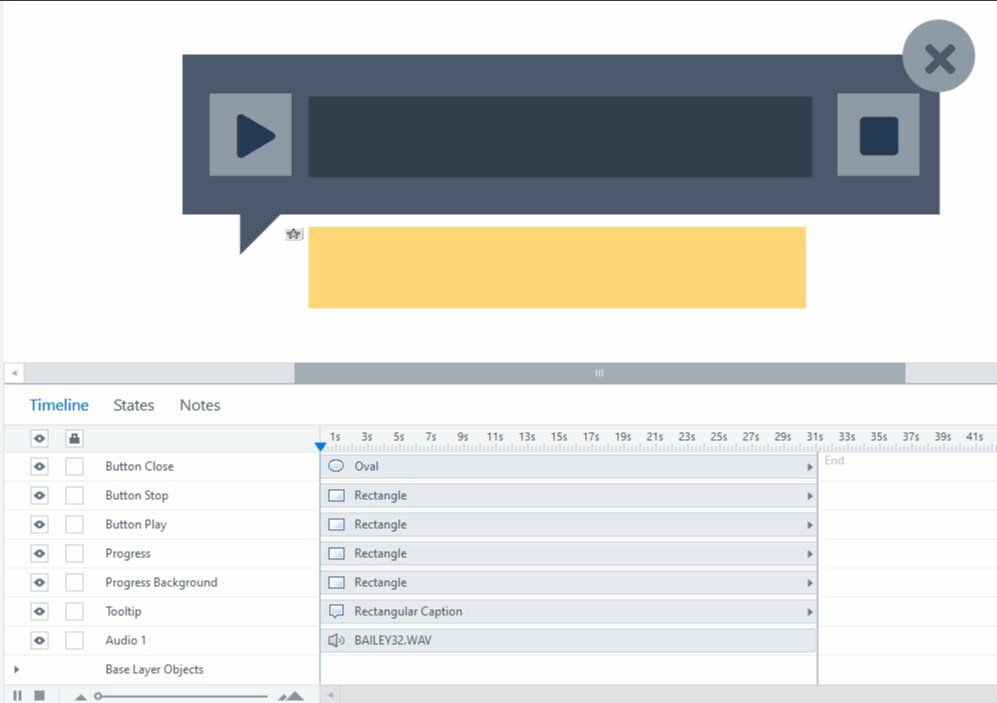
Using Storyline’s default entrance animations, I simulated the progress bar by wiping one rectangle over another.
The trick is to set the entrance animation to the same duration as the media you’re playing.

What’s Going on Here?
Using a wipe entrance animation, we can show visual progress in our e-learning tooltip effect. Set the progress bar with animation to hidden when the slide layer first loads. Change the progress bar to normal when the learner clicks the tooltip’s play button.
Hiding the progress rectangle ensures the wipe entrance animation doesn’t begin playing when the slide layer is first loaded. We want to wait for the learner to click the play button to initiate the audio and progress bar.

I shared the Storyline 360 template in the Articulate E-Learning Heroes community. If you have any questions about the project, please let me know, and I’ll be happy to help you out.