Video Quizzes in E-Learning
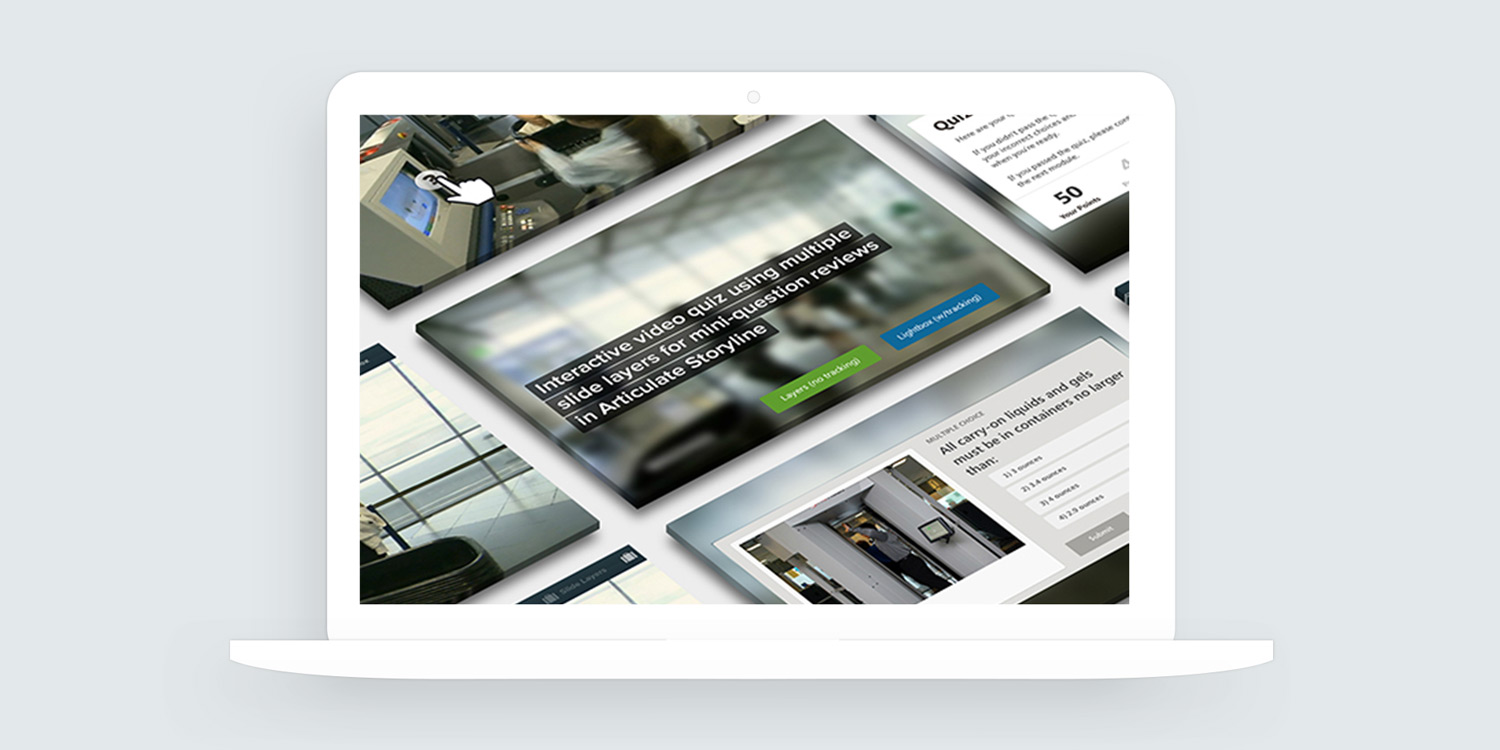
Here’s an example of an interactive video quiz designed with Articulate Storyline 360. Learners are presented with question promps at certain times during the video. Learners can choose to ignore or interact with the buttons.
Clicking the buttons exposes a quiz question or information window. When the learner completes the quiz question, they’re returned to the video.
Design Concept and Inspiration
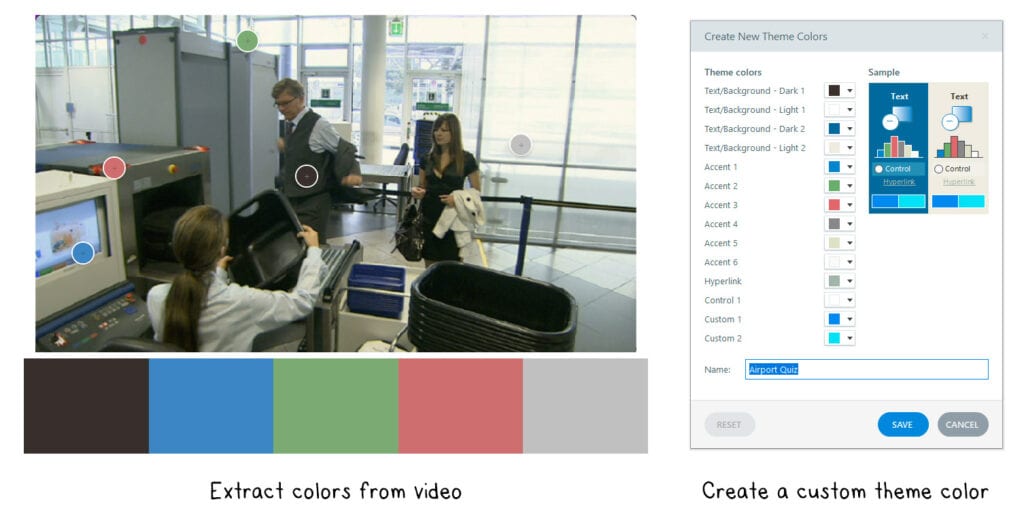
There isn’t much to the design in this interactive video quiz example. However, since the video takes up the entire slide, I wanted to work with the visual tone and mood of the video’s colors.
Using Adobe Color, I uploaded a screenshot from the video and let Adobe Color pick some colors for me. Of course, I made a few modifications, but you can see how I got the colors. After I had the colors, I opened Storyline and created a custom theme color.

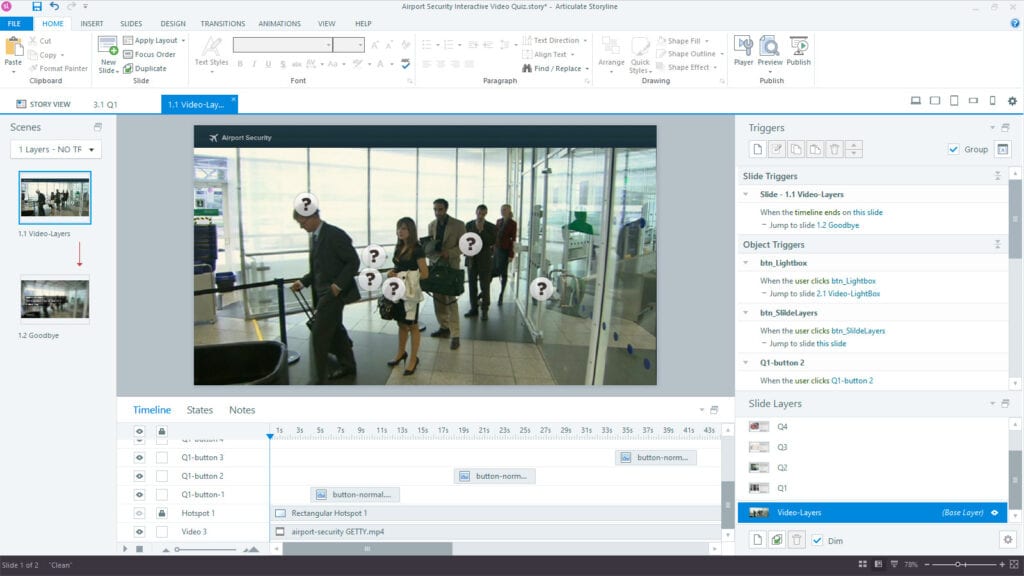
How Does Interactive Video Work in Storyline?
The big idea is that interactive buttons were placed over specific areas of the video. The buttons appear for a short period and provide the learner the option to explore or learn more about the video.
If the learner chooses to interact with the video by clicking the button, additional information in the form of a quiz, puzzle, game, or text is provided. The learner also has the option to ignore the button and watch the video.

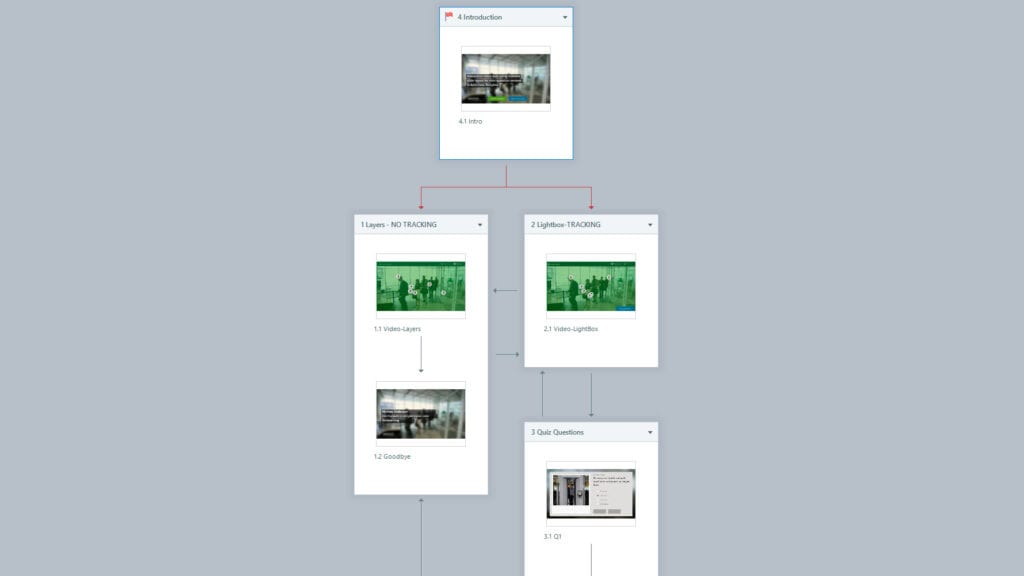
Creating two Versions of the Quiz
The video quiz interaction features two options: a single slide interaction and lightbox video interaction. The single-slide approach uses slide layers for the question choices and feedback, and the lightbox method uses graded question slides that load over the video.

I like the single slide approach because everything is on one slide. This makes it super easy to copy and import into other projects. The downside is the questions can’t easily be tracked because I’m not using the built-in graded question slides.
The lightbox approach is the best option when you need to grade and track how the learner performs. However, lightbox slides work best for optional content or performance support, so they’re not the best option when you need to track learner performance.
A Lot Has Changed Since Storyline 1.0
I first shared this video quiz example in E-Learning Heroes shortly after Storyline launched. That was nine years ago!
Back then, Storyline 1.0 didn’t have great support for vector objects. Creating custom e-learning projects required designers to use graphics apps like Photoshop.
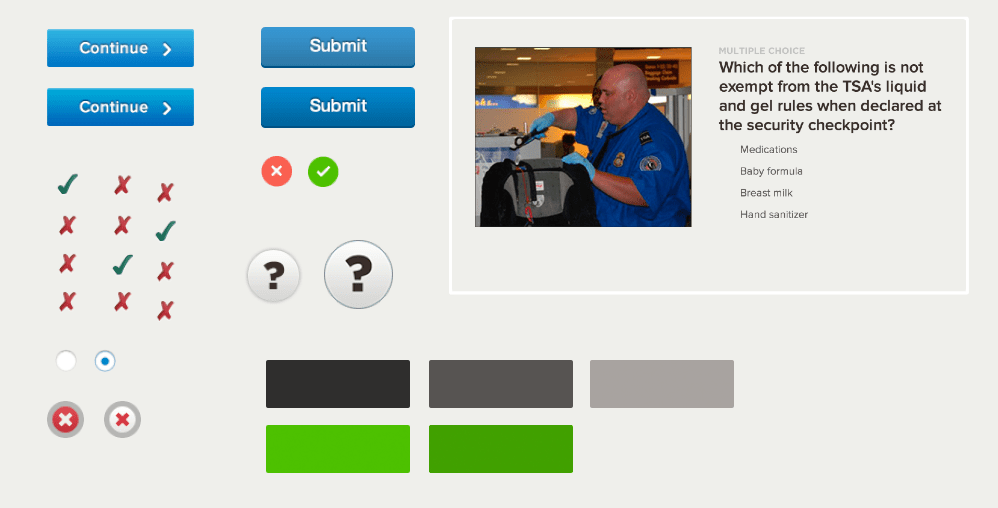
Here’s a look at the elements I had designed for the original interaction.

Even my question and choice elements were created as a flattened .png image. Today, I could build everything using Storyline’s vector shapes, text, and Content Library icons.
More Ideas for Working with Video in Storyline 360.
Storyline does a great job with video. In many ways, video works like any other object on the slide. You can layer objects above, below, before, and after video.

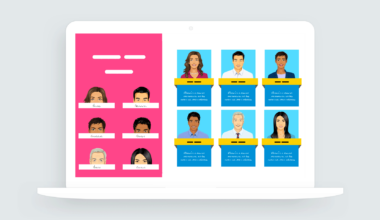
Here’s a video example I shared for interactive org charts and meet-the-team interactions. I had some fun with the hover effects.